How to Start a Successful eCommerce Business
Whether its your first or one of many, starting an online business can be challenging, but we are here to help! Learn more today with WP EasyCart.
Whether its your first or one of many, starting an online business can be challenging, but we are here to help! Learn more today with WP EasyCart.
The 2021 holiday season is shaping up to be like none we’ve ever seen before, prepare your website for the rush!
If you are a new or existing WP EasyCart user and wondering how you can use Elementor to create your own eCommerce site, then you have come to the right place!
Customer reviews commonly fall to the wayside , however, in a global digital marketplace, reviews are more important than ever, learn more!
In years passed, it was simple to build an email list for your eCommerce store, however, in modern times, there are laws. Learn more!
The 5 Second Rule is a common web design test used to determine how well a homepage is set up. Learn more about great homepage design!
Over 30% of all online products are returned, compared to about 9% in brick-and-mortar stores! Learn how to minimize your eCommerce returns!
WP EasyCart makes it super easy to import your products, categories, images, and users from your Shopify store into your brand new WP EasyCart shop!
How to achieve reliable email using WordPress to send order confirmations and other emails on your website.

The facebook pixel is a small piece of code that you add to your website pages that tracks various events as they occur.? If you are familiar with Google analytics, it is very similar in every aspect.? You add a short script to the head of each document and you can track page views, add to cart, checkout, purchases, and many other events as they occur.
Because tracking your users as they move through your site gives you good insight into the behavior and site flow of your website.? Using eCommerce, such as WP EasyCart, you want to see which products are gaining attention and clicks.? Are people adding products to their cart? Do they start the checkout process?? Do users eventually reach a successful purchase?
And more importantly, where did they come from?? Knowing where your purchasing and converting customers come from is the name of the battle, and leads you to invest more marketing dollars in the correct area.
Simply visit facebook’s pixel page and learn more or create a new facebook pixel:??https://www.facebook.com/business/a/facebook-pixel? Once you walk through and create a new facebook pixel, you will be given a small snippet of code to paste into the head of your wordpress theme.? Most themes allow you to paste google tracking code into the head of the document, but you can also paste in the facebook pixel script.
Alternatively, there are great third party tools that let you insert tracking code scripts from google, facebook, and others.? Just search wordpress plugins for tracking code manager plugins.? We like?IntellyWP’s plugin tracking code manager for this purpose.??https://intellywp.com/tracking-code-manager/?
Once you do this, all of your pages will send page view events to facebook.
Now that you have setup page views, you may want to track more events, such as add to cart, initiated checkout, purchase complete, and other events.? Even track how much a purchase was made for after a successful checkout.? This is where EasyCart has integrated, and all you need to do is visit settings -> third party and add your Facebook Pixel ID.
![]()
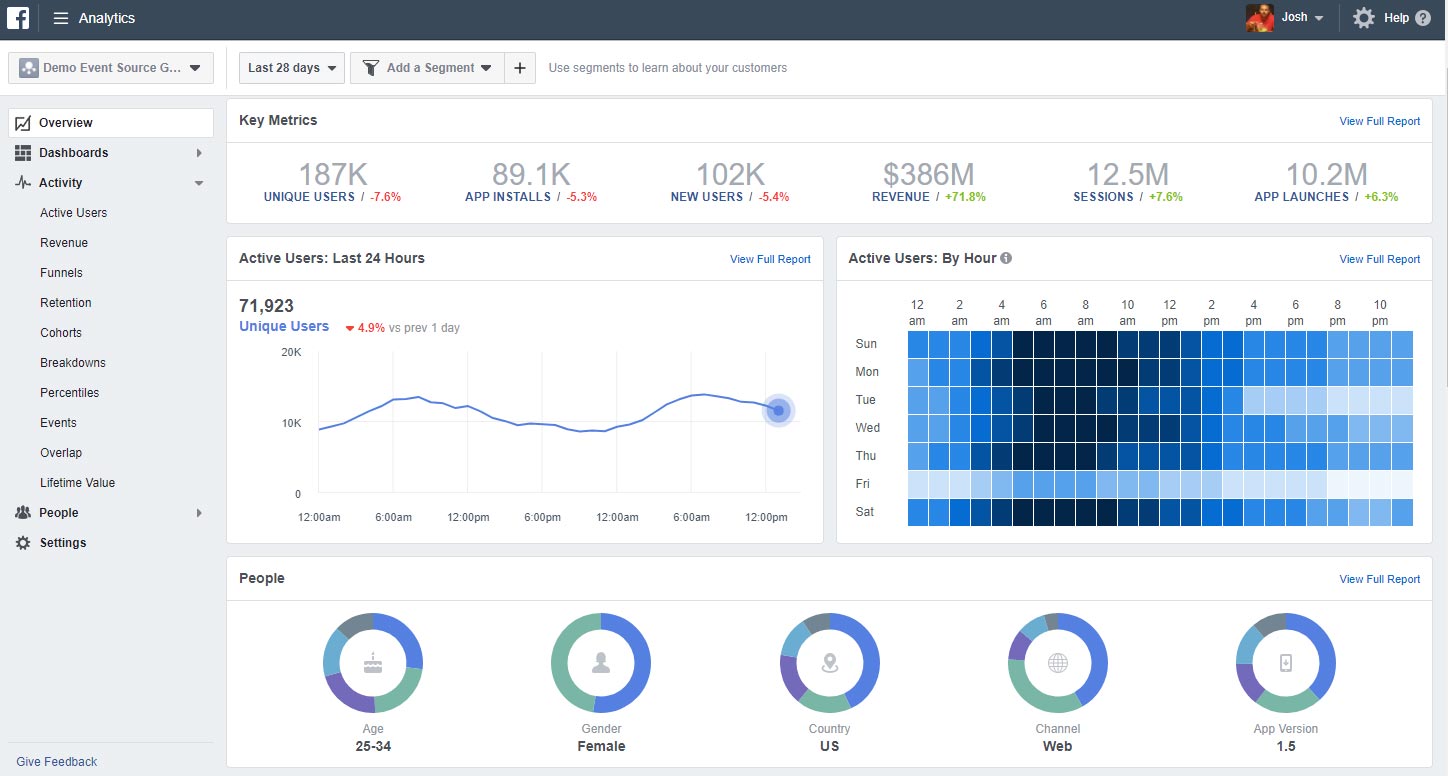
Facebook offers a very rich analytics dashboard, giving you statistics on pages, revenue, and other events as they occur. Now you can start investigating where users came from, which facebook ads are generating traffic, and start promoting more with proper data on this very popular platform.

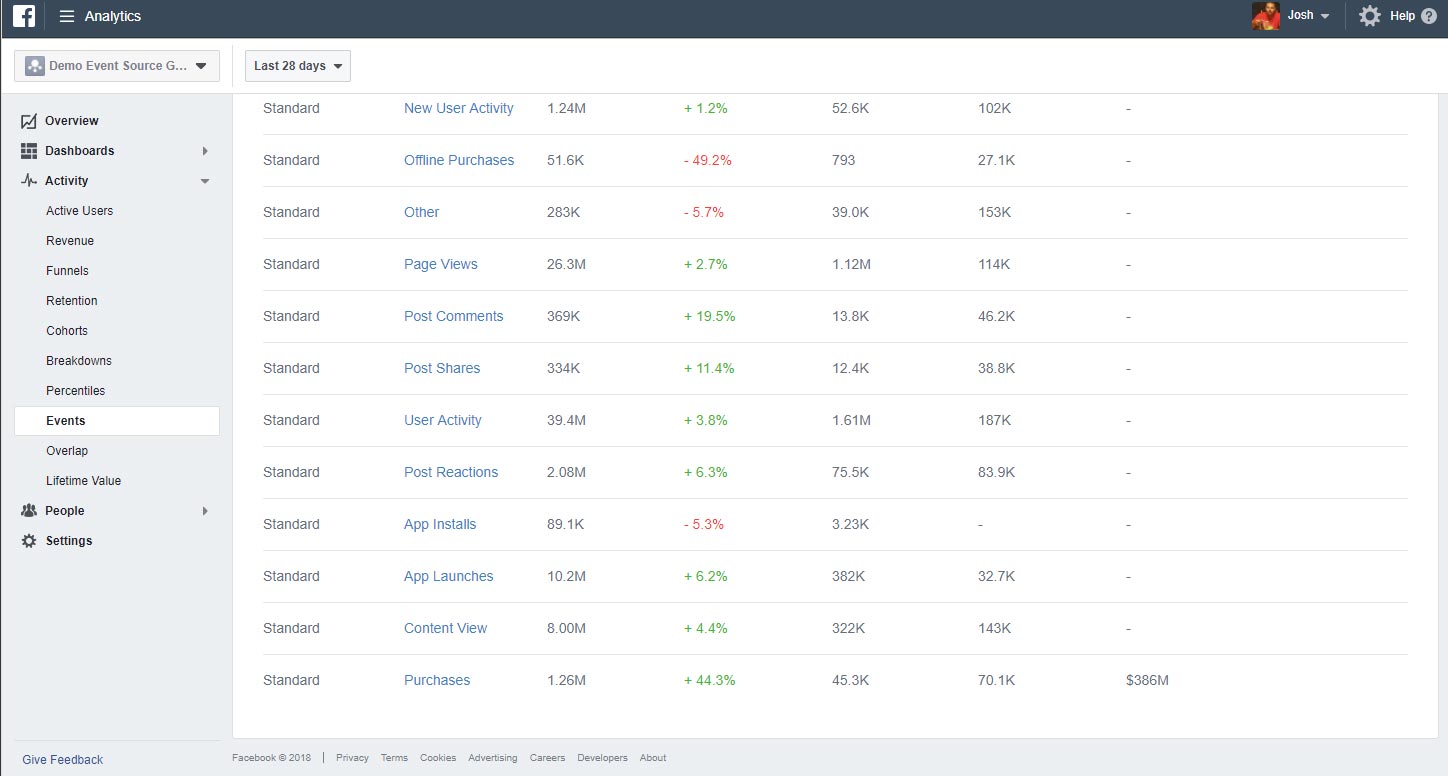
Track actual ecommerce events as they happen.? Not just page views, but actual events such as add to cart, initiated purchase process, check out began, purchase completed, and other events.

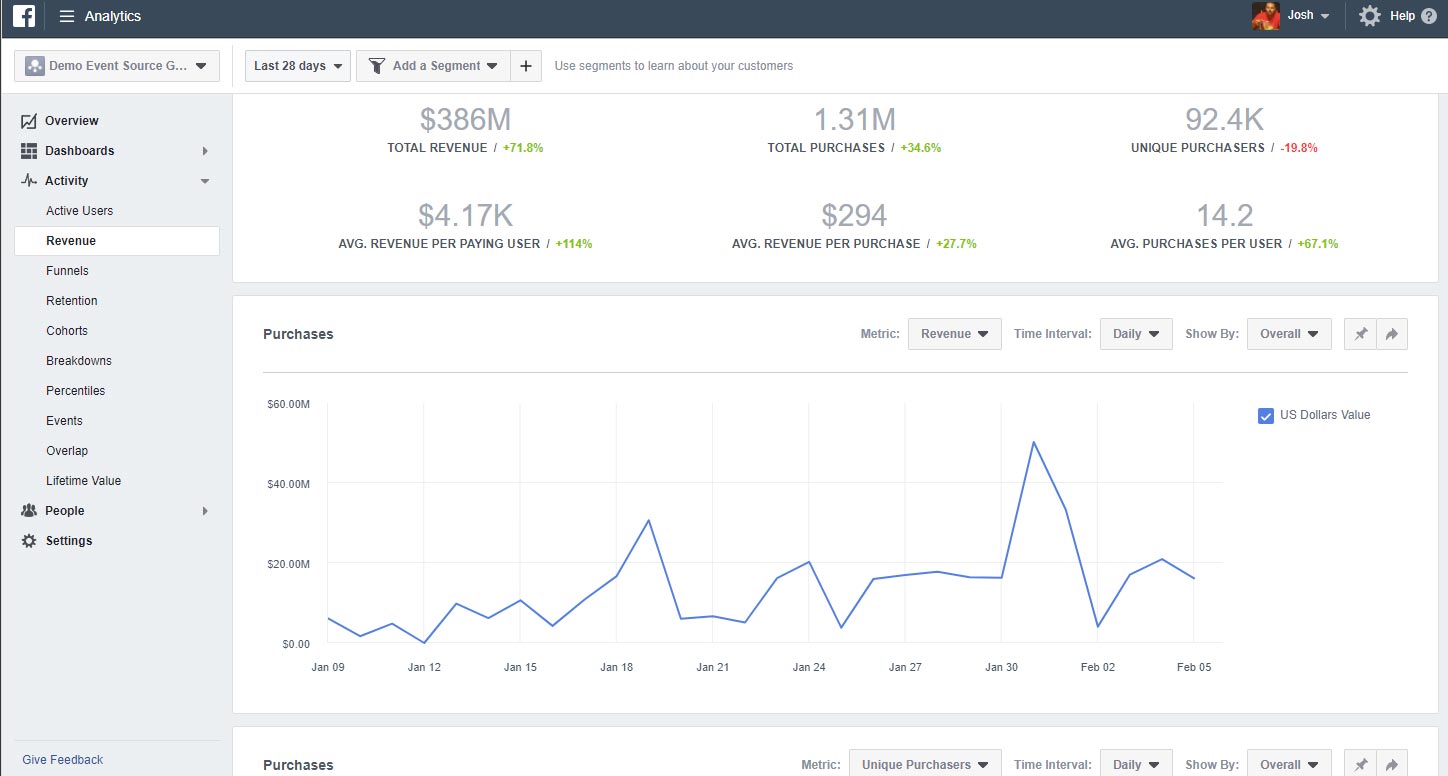
Facebook analytics provides robust revenue reports including totals, purchases, averages and more.
To learn more, simply visit Facebook business and start setting up your facebook pixel in their ad manager program!