V3 released in time for the holidays!
Just in time for the season! ?We have been busy building this latest version for the past 3 months and it really shows. ?The entire front end of easycart has received a major revision and updated look. ?Don’t let the looks detract though, as this entire front end system now is highly configurable and will increase sales with better conversion rates and higher usability from product to checkout.
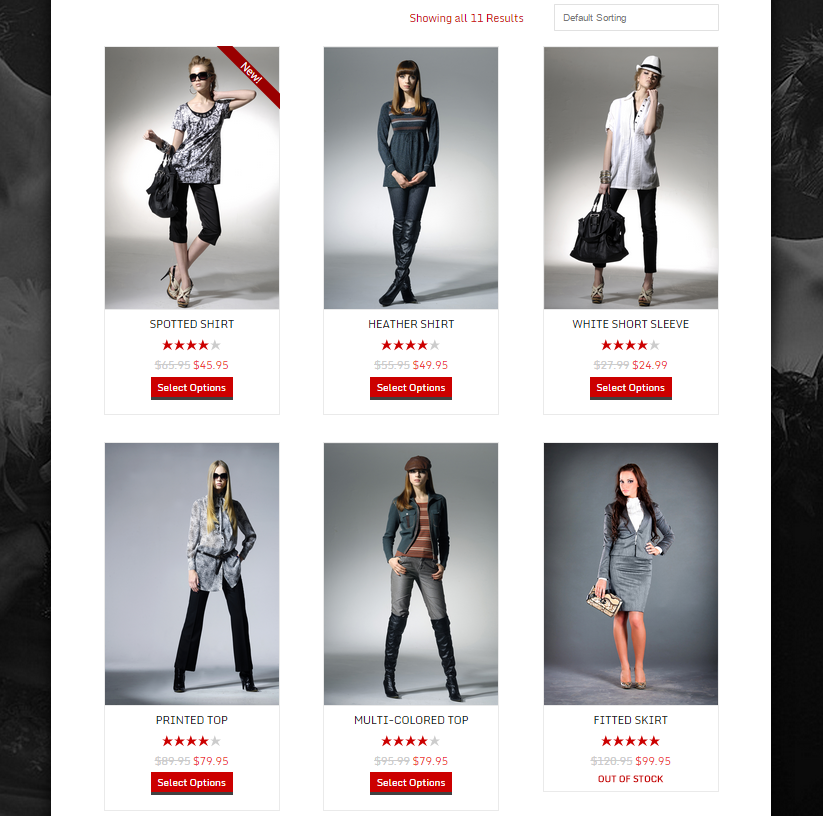
New Product Displays
Products are now highly configurable on a ‘Per Page’ basis. ?Meaning you can set columns and animation for each page individually on your website. ?With our new ‘On-Screen’ sidebar editor, you can setup the store ?while you see it on your computer.
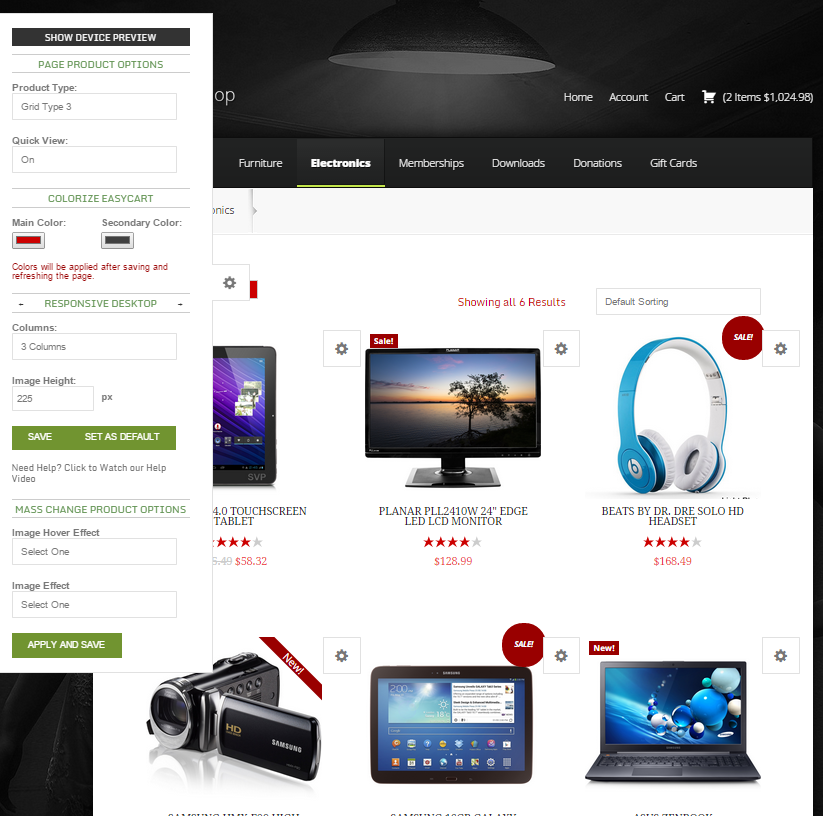
New On-Screen Editor
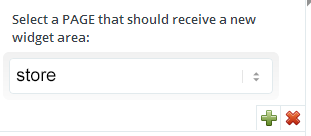
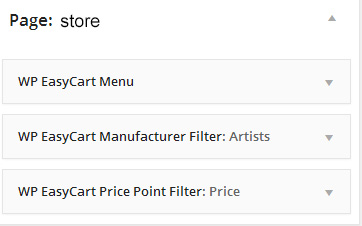
Logged in as an admin, you can now change store designs from pre-designed layouts to picture hover effects. ?Basic color adjustments are easy as well as responsive settings for different devices. ?While EasyCart is meant to make it easy for you to sell goods, it is also easy for your customers to utilize.
You can even setup how many columns best fit in your theme and on each device such as tablets and phones.
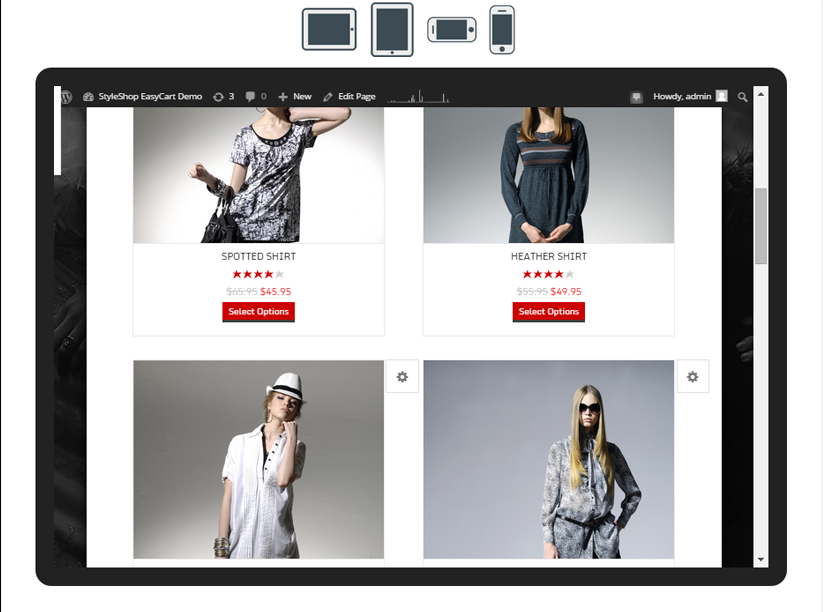
?Preview on ?Devices!
One of the great new features we have is our responsiveness to the design. ?Not only can you adjust columns for the products, product details, and shopping cart for various devices, but now you can actually click our device preview and see your site in action. ?Preview it on an ipad landscaped, ipad portrait, or iphone landscape and portrait. ?This real time previewing will save you time as a developer or site designer and insures your work will be seen on various devices.
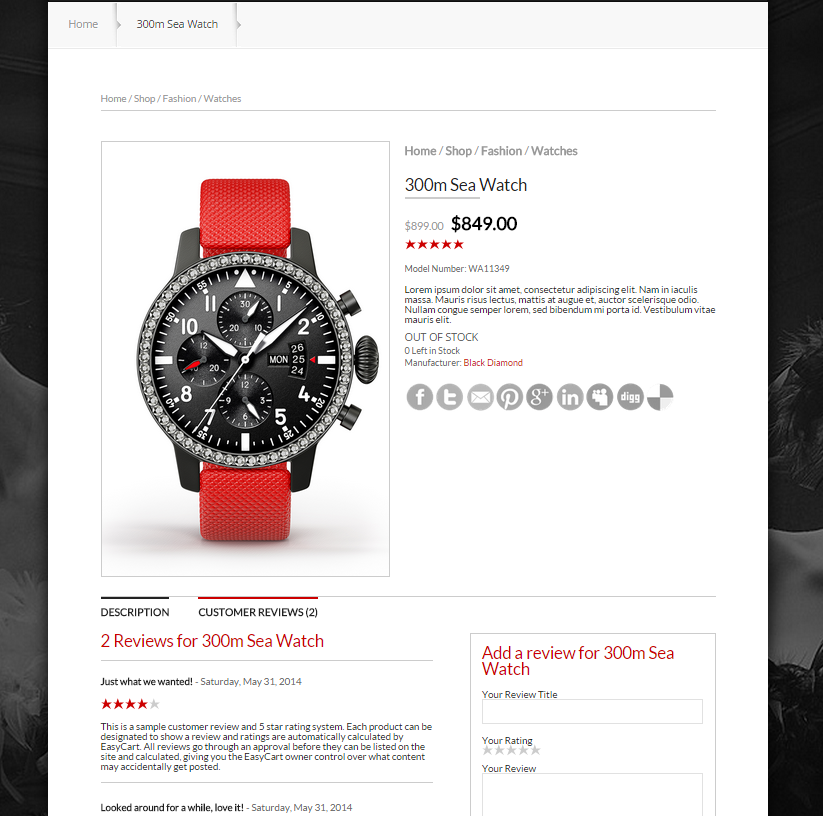
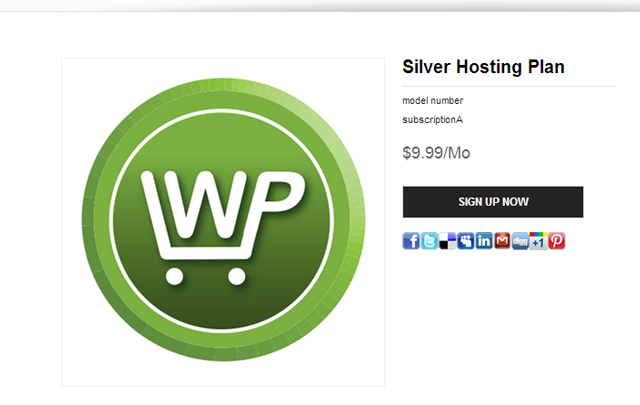
Beautiful Product Detailed Displays
The entire process was redesigned at the product detail level. ?Making ?for a cleaner styling and easier shopping experience for customers will convert more users into clicking that ‘Add to Cart’ button. ?You can even choose to have the layout in 2 columns or 1 column for individual devices and orientations.
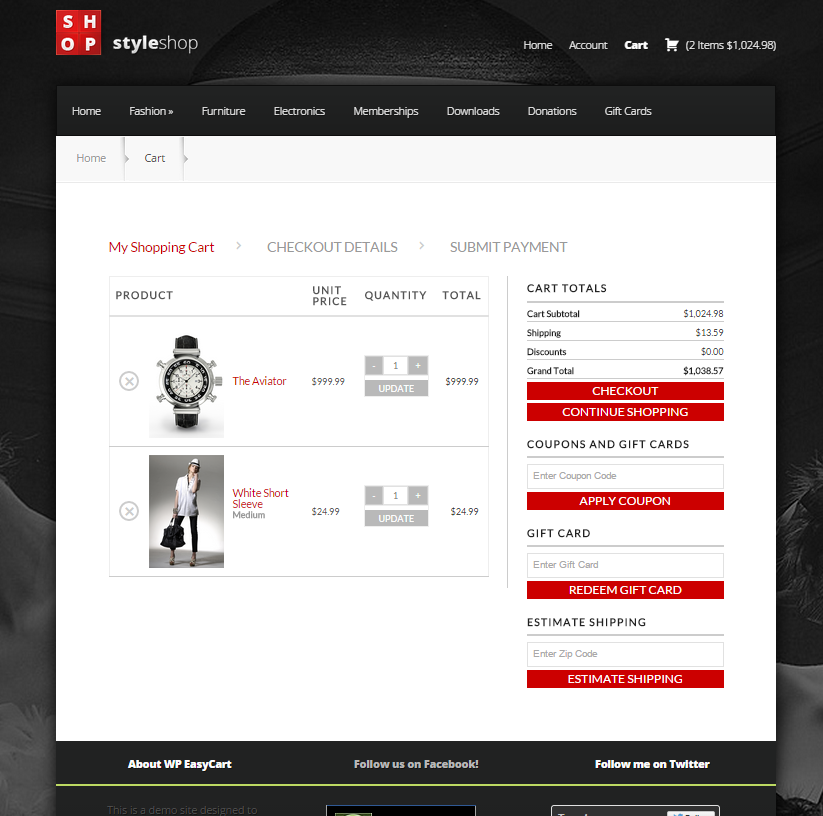
Upgraded Checkout Experience
We also worked out a better checkout design that is responsive and can fit into any theme. ?Fitting a lot of flexible options into a checkout process is a difficult process for shopping cart makers like ourselves, but with V3, we feel we hit the nail on the head with this checkout process being flexible enough to accommodate all our features, yet streamlined and easy to look at and responsive enough for a phone.
Interested in more?
Just check out our working demos at http://www.wpeasycart.com/demos and see for yourself how easy the shopping experience can be, how vivid the design can integrate into your theme, and how you can start selling this holiday season quickly and easily with the most feature rich WordPress shopping cart solution on the market.