Archive for year: 2014
Manipulating the Product Sort Box
A common request that we get here is how to hide the sort box or change the options that are available.
Hide the Sort Box
To hide the sort box, use the custom css box. This is available in your WordPress Admin -> EasyCart Admin -> Store Setup -> Advanced Options.
Enter the following value:
.ec_sort_menu{ display:none; }
Hide or Show a Specific Row
This feature is already built into the EasyCart system. Go to WordPress Admin -> EasyCart Admin -> Store Setup -> Basic Settings and look for the heading “Store Page Display Options”. You can turn on or off any of these values. To prevent confusion in cases where the WordPress options are not added correctly, we do not allow you to turn all of these options off.
Change the Text in a Specific Row
To change the text displayed in a specific row of the sort box go to your WordPress Admin -> EasyCart Admin -> Store Setup -> Advanced Language and open the “Product Page Sort Menu” section. Change the text as needed and save to finish.
Javascript Validation Customization
The WP EasyCart is setup to validate at the very minimum for non-US customers. This is because validation requirements vary so much from country to country. To make the system as flexible as possible, there is the opportunity to add custom validation for each and every country and a backup validation for those countries that are not specifically specified.
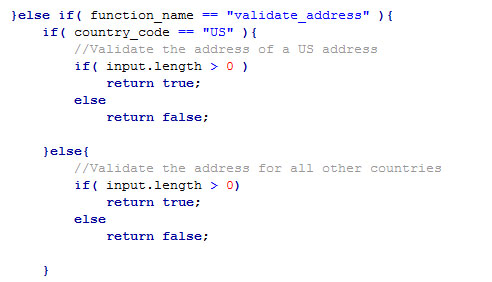
All validation is available in your theme folder, wp-content/plugins/wp-easycart-data/design/theme/{your theme}/ec_validation.js
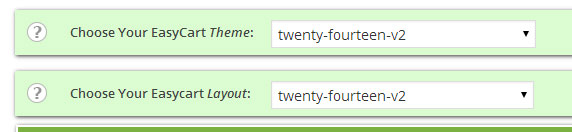
If you do not know what your theme is, click here to learn how to figure that out.
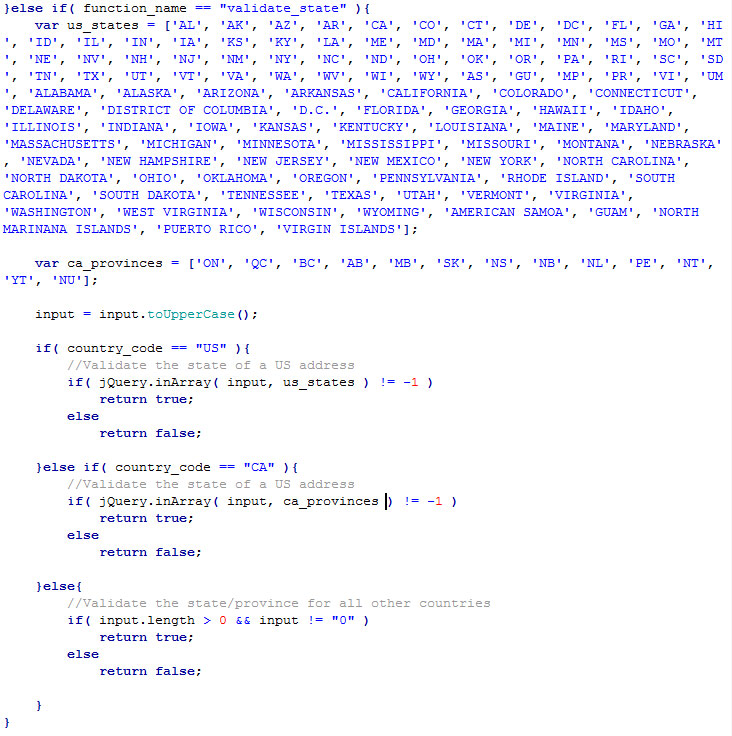
As you can see from this function example, the javascript validate function takes a ‘function_name’ and a ‘country_code’. If your country had, for example, a specific address format, you could edit the way the ‘input’ value is validated. If you often sell to the US and UK, you could add an ‘else if’ statement to validate the two countries differently.
Here is a nice example of how you would improve the state validation to check for a correct entry of a Canadian province. The addition is the ca_provinces variable as well as the ‘else if’ for the ‘country_code’ “CA”.
Where to Find the Correct Layout File
We get many requests that ask, where do I find it!? This is the hardest part of learning any new system and being able to leverage it in your project. Hopefully some of this will be cleared up below. All of the following information is related to files located in your EasyCart store layout in the wp-easycart-data/design/layout/{my layout}/ folder.
For information in finding your selected layout click here.
The Product List/Grid Page
- The Product Page – This is the main holder for the entire store page when displaying a list/grid of products.
- ec_product_page.php
- The Filter Bar – This is the bar that appears above the list/grid of products and includes a sort box, items per page links, and page set links.
- ec_product_filter_bar.php
- The Product- This is a product displayed in a grid format. It is pulled in for each product that is displayed on the given page.
- ec_product.php
- Made up of two parts, a quick view popup box followed by a holder for the product.
- The List Type Product – This is not available in all layouts, but when it is used, it displays a product in a list format. It is pulled in for each product that is displayed on the given page
- ec_product_list.php
The Product Details Page
- The Product Details Page – This is the shell for the entire product details page.
- ec_product_details_page.php
The Cart
- The Cart page – This is the shell for the entire cart page and is what decides which elements of the cart to display.
- ec_cart_page.php
- Includes empty cart container, continue shopping button, checkout button, payment page order message, and the submit order button.
- The Cart – This is where the customer sees items they have added to their cart.
- ec_cart.php
- Includes the column headers, container for cart items, gift card input, coupon code input, estimate shipping input, and the totals box
- The Cart Item – This is the repeated container that displays the unit price, quantity, total price, options selected, title, and image.
- ec_cart_item.php
- The Cart Login Panel – This is the area where the customer can log into their account or proceed as a guest.
- ec_cart_login.php
- The Cart Logged In Panel – This is the line that tells the user they have logged in or proceeded as a guest that is displayed above the billing, shipping, and contact information.
- ec_cart_login_complete.php
- The Cart Billing Information – This is where the user inserts their billing address information.
- ec_cart_billing.php
- Includes the option radio box to use a different shipping address
- The Cart Shipping Information – This is where the user inserts their shipping address information.
- ec_cart_shipping.php
- The Cart Contact Information – This is where the user inserts their first name and last name and, if checking out as a guest, their email address and optional password.
- ec_cart_contact_information.php
- The Cart Shipping Method – This is the container for the available shipping methods.
- ec_cart_shipping_method.php
- The Cart Address Review – This is the area in which the customer can review their entered billing and shipping information and check the selected shipping method.
- ec_cart_address_review.php
- The Cart Payment Information Selection – This is where the customer can pick and enter their selected form of payment.
- ec_cart_payment_information.php
- The Cart Success Page – This is the page that displays the receipt to the customer after an order has been completed.
- ec_cart_success.php
- The Third Part Redirect Page – In cases where the javascript redirect fails for third part checkouts, the form is displayed on this page.
- ec_cart_third_party.php
Order Receipt
- The Emailed Receipt – This is the layout of the email receipt sent to the customer on order completion.
- ec_cart_email_receipt.php
- The Printable Receipt – This is the layout of the printable version of the receipt which is accessed from a print button on the account order details page.
- ec_account_print_receipt.php
The Account
- The Account Page – This is the main shell for the entire account.
- ec_account_page.php
- The Login Page – This is where the customer logs into their account.
- ec_account_login.php
- Includes a link to forgot password and to register
- The Forgot Password Page – This is where the customer can retrieve their password.
- ec_account_forgot_password.php
- The Password Recovery Email – This is the emailer sent to the customer about their password
- ec_account_retrieve_password_email.php
- The Register Page – This is where the customer can register for an account.
- ec_account_register.php
- The Dashboard – This is the landing page for a user that is logged into their account when they reach the account page directly.
- ec_account_dashboard.php
- Includes column headers for recent orders, container for recent orders, and containers for basic user information
- Edit Billing Page – This is the page where a customer can edit their billing information.
- ec_account_billing_information.php
- Edit Shipping Page – This is the page where a customer can edit their shipping information.
- ec_account_shipping_information.php
- Edit Password Page – This is the page where a customer can edit their password.
- ec_account_password.php
- Edit Personal Information Page – This is the page where a customer can edit their personal contact information.
- ec_account_personal_information.php
- View Orders List – This is the page where a customer can see a list of their orders and click view more for each.
- ec_account_orders.php
- Single Order Line Item – This is the line item you see on the dashboard and in the order list.
- ec_account_order_line.php
- Order Details Page – This is the page that shows all the information relating to the order.
- ec_account_order_details.php
- Order Details Item – This is the individual product in the order details.
- ec_account_order_details_item_display.php
What Makes Up a WordPress Store Design
A WordPress site is made up of the WordPress structure, a theme, plugins, and content. A WordPress theme is what makes the website look a specific way to the customer. It is made up of css, javascript, and php which depicts how the website is displayed to the viewer. Once setup, a website owner can then add and develop content as they see fit. Many website owners need a way to sell products and this is where the EasyCart comes in. The EasyCart is built with the same structure of WordPress and is made up of css, javascript, and php. The EasyCart, however, is a plugin and is loaded after WordPress loads and because of this requires its own css and javascript to make it function correctly.
The WP EasyCart is made up of the EasyCart core, an EasyCart theme, and an EasyCart layout. The EasyCart core is overwritten on each and every update. These files can be edited by a developer who understands php, but should be done with the realization that the plugin should not be updated on a regular basis. The design files (layout + theme) can be created, reused, and are never overwritten.
Layout and theme files exist in two places: wp-content/plugins/wp-easycart/design/ and wp-content/plugins/wp-easycart-data/design/. The system first looks in the wp-easycart-data folder and should be the place you upload and maintain your EasyCart designs. For some users, their severs will not allow us to make the new directory and because of this we have a fall back to the wp-easycart folder. If you are on a server and see this happening, we recommend creating the wp-easycart-data folder manually, then copy the design folder from the wp-easycart folder. This will prevent data loss in the future.
The layout files of a WP EasyCart can be thought of as the shell. They are a series of php function calls that pull in the pieces of the store in a particular location. Most of the time the pieces of the shell pull in content to a div tag, which is then styled by the CSS. This allows a designer to move the pieces around as they are needed to create any look they want.
The theme files of a WP EasyCart is what makes the store, account, and cart pages display properly to the user. The css and javascript can be edited to create any look and act in any way necessary.