How to Start a Successful eCommerce Business
Whether its your first or one of many, starting an online business can be challenging, but we are here to help! Learn more today with WP EasyCart.
Whether its your first or one of many, starting an online business can be challenging, but we are here to help! Learn more today with WP EasyCart.
Stamps.com is a popular extension that enables users to fully integrate everything that makes Stamps.com great into their eCommerce store!
If you are a new or existing WP EasyCart user and wondering how you can use Elementor to create your own eCommerce site, then you have come to the right place!
Customer reviews commonly fall to the wayside , however, in a global digital marketplace, reviews are more important than ever, learn more!
In years passed, it was simple to build an email list for your eCommerce store, however, in modern times, there are laws. Learn more!
The 5 Second Rule is a common web design test used to determine how well a homepage is set up. Learn more about great homepage design!
WP EasyCart makes it super easy to import your products, categories, images, and users from your Shopify store into your brand new WP EasyCart shop!
Many customers have asked about creating new products and designs on their WordPress pages and then simply inject or add EasyCart add to cart behavior or products on those custom pages. ?It is a common workflow, and while EasyCart develops an entire catalog system for you and your products, customizing ones pages to fit your specific needs is often a requirement.
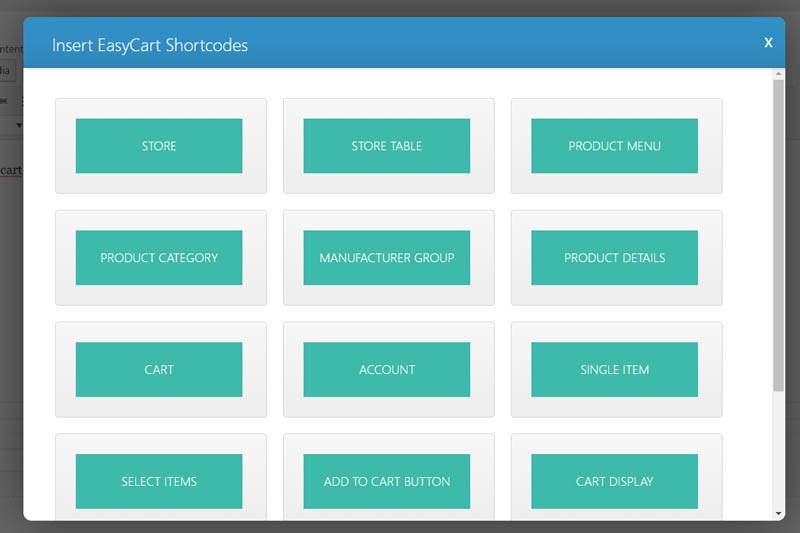
With EasyCart shortcode, it is easy to develop your own product pages and add only specific parts of EasyCart to your system. ?Here are a few good examples, but be sure to experiment with our shortcode to see all of the capabilities it has to offer.
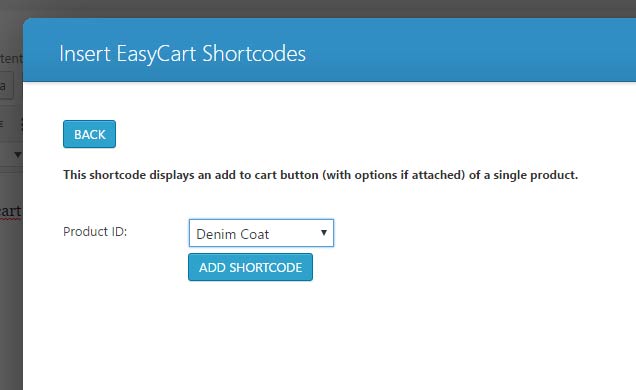
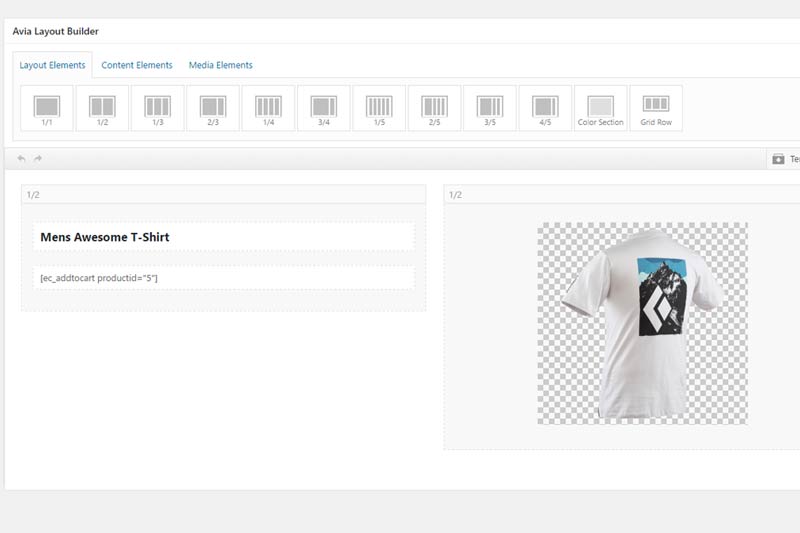
This is very popular scenario, you have a few products, so you want to create highly customized WordPress pages and JUST use EasyCart add to cart behavior.




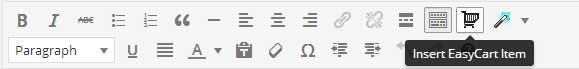
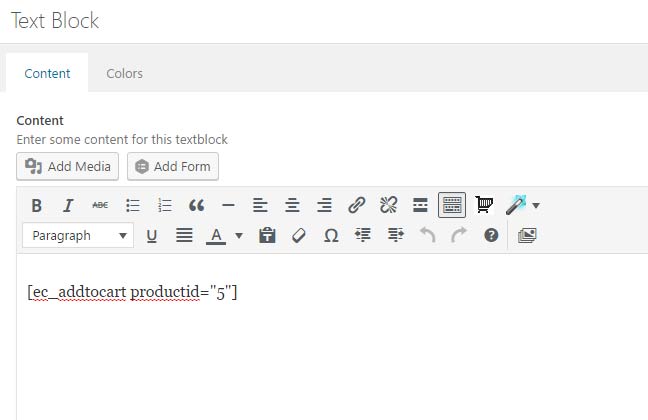
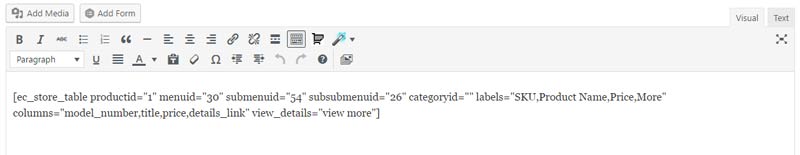
Here you can see shortcode in the default editor, but you can also add it to your theme if it has a page builder system and will represent shortcode appropriately.

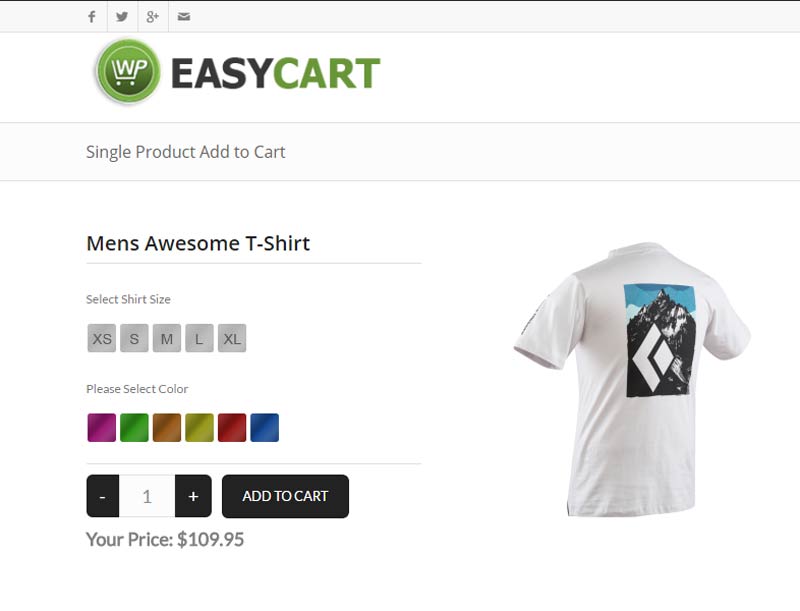
5. ?Now you can view your page, and if your product has option sets, those are also shown with your add to cart shortcode. ?Notice how this is a completely custom page built in WordPress, and ONLY the EasyCart product options and add to cart behavior are shown. ?This allows you to really extend EasyCart and WordPress by design and development on your own pages. ?(Of course EasyCart can do all this for you by using our regular catalog and product details pages that are created automatically, but for those wanting custom designs and complete control, this is a helpful feature.)

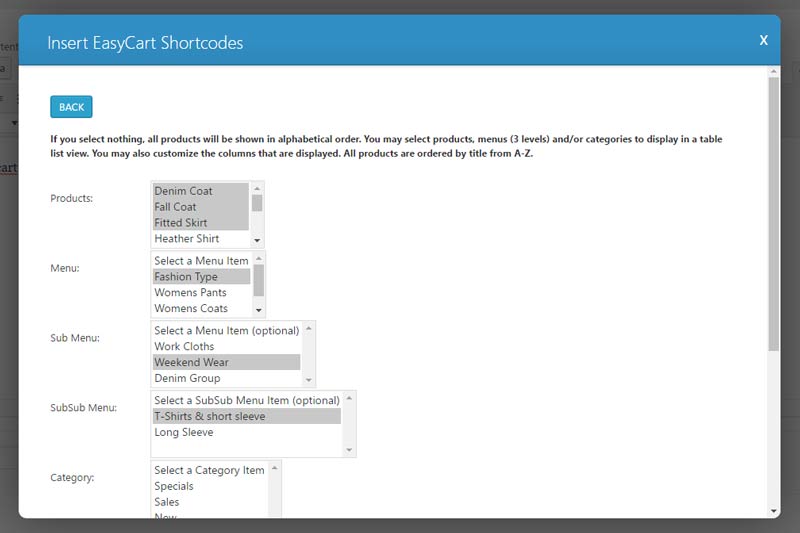
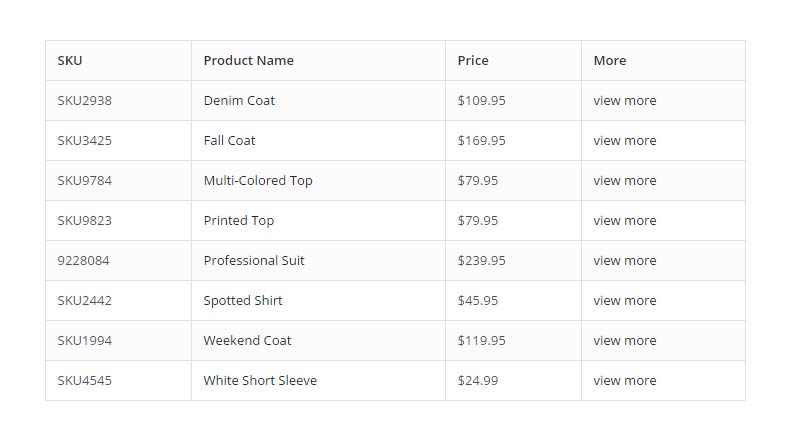
Many customers have asked for a way to build a table of products. ?We have an awesome shortcode for store table of products which allows you to quickly select groups of products, categories, and individual products and put into a quick shortcode table. ?Of course you could use CSS to custom design colors afterwards, but this shortcode really helps speed up the process of building a product table.



We have more shortcode?which allow extensive control over your product displays and setup. ?You can display custom product categories on a WordPress page, very popular to do. ?You can also display custom cart and account shortcode, place single items or selected items on a page, even create a page for manufacturers and place those designed manufacturer products on a page.
We offer membership content shortcode as well, so if you sell membership content such as video, downloads, or access to a members area of your website, simply use this shortcode and design ‘Member Content/Non-Member Content’ on a single WordPress page. ?IF the user is logged in AND has purchased a membership, then they can view that content, otherwise, show the user directions to purchase OR login.
For more information on shortcode, you can also visit our online documentation: ?http://wpeasycart.com/docs/3.0.0/themes/shortcodes.php
Now you can market and promote WP EasyCart and earn 10% for each referral you make. ?We have integrated with AffiliateWP and are tracking affiliate referrals so you can easily earn commission, and get paid for your recommendations.
Theme developers will be glad to know you can earn extra revenue by posting that your theme is WP EasyCart compatible and link to our website. ?Earn 10% for each referral who purchases our standard or lite version plugins.
Web designers, now you can become an affiliate and have your customers purchase a license directly from us, while still retaining 10% profit.
It’s easy, just Click Here to Sign Up?and then you will receive a unique URL to promote on social media, your website, or email and referrals are automatically tracked with your account.
The WP EasyCart can leverage?the WordPress option “custom post types” to help with the linking of your products, categories, menus, and manufacturers. Using this feature, we are able to create links like http://yoursite.com/store/mens-beanie, rather than http://yoursite.com/store/?model_number=abc123.
This option is enabled in the EasyCart system by going to your WordPress Admin -> WP EasyCart -> Settings -> Additional Settings? and turn “On” the option “Use Custom Post Type Linking”. Once this is functioning, your links will now go to a more search engine friendly URL, but there is a downside. WordPress uses your default post template in your theme called “single.php”.
If this file does not look how you like or looks very different from your store page template, it will cause a disconnect from product list page to product details page. Fortunately there is a solution! Directions will be provided here, but you can read more about this setup in WordPress’s codex here:?http://codex.wordpress.org/Post_Type_Templates.
This will allow your store to use a custom design for the product details, categories, menus, and manufacturers.