Matching the Store Page Setting for a Kriesi Theme
If you haven’t already taken a look at the site www.kriesi.at, you should look now. This ?site has some of our favorite themes out there and all use the “avia framework” to help you and your client build outstanding content using some really nice visual editing tools. The one problem we run into is that the WP EasyCart theme is that this theme is not setup to use custom post types and their visual editing tools. For example, if you set your store page to use a left sidebar, but your default sidebar on the right, then all your product and store items will appear using the default. For many of us, this is a pain, but no worries, there is a way around it!
- Have the WP EasyCart version 2.0.16 or greater.
- Go to your WordPress Admin -> EasyCart Admin -> Store Setup -> Advanced Options and turn the “Match Store Page Meta” to “On”.
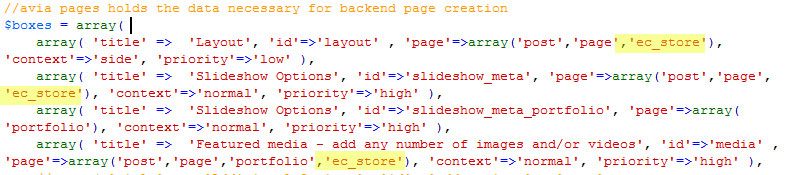
- You now must find the array that holds the “boxes” setup values for the avia framework. In this array, add the value “ec_store” to the ‘page’ types that are allowed to use the avia options. The file in the Choices theme is located in choices/includes/admin/register-admin-metabox.php, right at the top of this file. Image below for your reference.
- Go to your store page, adjust the avia settings as needed, then update the page. If you do not need to make adjustments, still hit the update button to update all store posts.
If you are using the enfold theme, this file according to the Kriesi site is located here: /enfold/config-templatebuilder/avia-template-builder/config/meta.php.
Once you have updated this file, saved, and uploaded back to the server, you should begin to see the store page match up to your products.
Second Method Using Custom Widget Sidebar
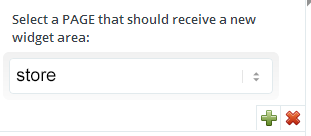
Some of you may find it easier to use a custom page sidebar. This allows you to have a custom sidebar only for the store pages. This setting is available in the theme settings (this was completed in the Chioces theme) in the sidebar section.
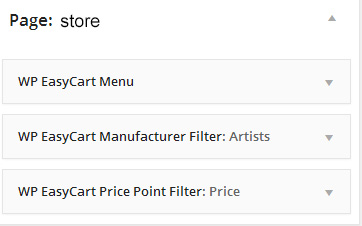
Once you have this created, go to your widgets section and add the appropriate widgets to this new custom sidebar.
Now that you have your widgets, you need to ensure this custom sidebar shows up for all store items. This requires some custom code. To do this, open your “sidebar.php” in your Krieisi Theme. Look for the place where it sets the following variable:
$custom_widget_area = avia_check_custom_widget( ‘page’ );
Below this line, add the following:
if( get_post_type( $post->ID ) == “ec_store” ){
$custom_widget_area = “store”;
}
You need to exchange the text ‘store’ for the name of your sidebar. This will be the name above labeled “Page: store”, e.g. Your site might be “Page: shop my store” and in this case, use the $custom_wwidget_area = “shop my store”.